今までは海外のWordPress(以下WP)用テーマを使ってHPを作っていました。
ですが、ちょっと重いなぁなんて思って見てみると、意外と余分なコードが沢山書かれていたんですよねぇ〜。
色んな事ができるし、差別化を図れる機能は豊富でしたが、今はあまりそういうのが評価されない時代になっていますからね。
そんな風に、自分のサイトを収めている箱物に対して時間経過とともに不満を持つようになってしまったのです。
そこで一念発起!
全く違う、シンプルで且つ軽いページビルダーを使ってみようと。
通常、何も意識しないでWPを使っているとほぼほぼGutenbergと呼ばれるエディタが付属しているので、自動的にこれを使ってサイトを作成しているはずなのですが、そこを敢えてテーマもエディタも「Elementor(エレメンター)」を使ってやってみたというお話です。
もちろん、テーマもElementorが無料で配布されていて、「Hello」と呼ばれる超絶シンプルなものです。
言わば、何も書かれていない白紙みたいなイメージです。
色々な機能が付いていると、便利だけど動作が重くなってしまうので、白紙から自分のやりたいことをElementorで付け足していく(描いていく)方が良い気がしています。
Elementorは使ってみて超絶簡単だったので、これは今後HPを作成する人にとって選択肢の1つになるなと思って記事を書いています。
直感的な作業を可能にしたElementorはスゴイ!
私も今回初めてElementorを使ったので最初は右も左も分からず、ひたすらグーグル先生に相談を重ねて作りはじめました。
まず、そこで思ったのはHPは今まで以上に誰でも作れる時代になったんだな…ということです。
やりたいことがより直感的に出来るようになった気がしました。
今までのGetenbergを使ったエディタがWindowsだとするとElementorはAppleのOSのような直感的な作業を可能にしてくれているように感じましたねぇ〜。
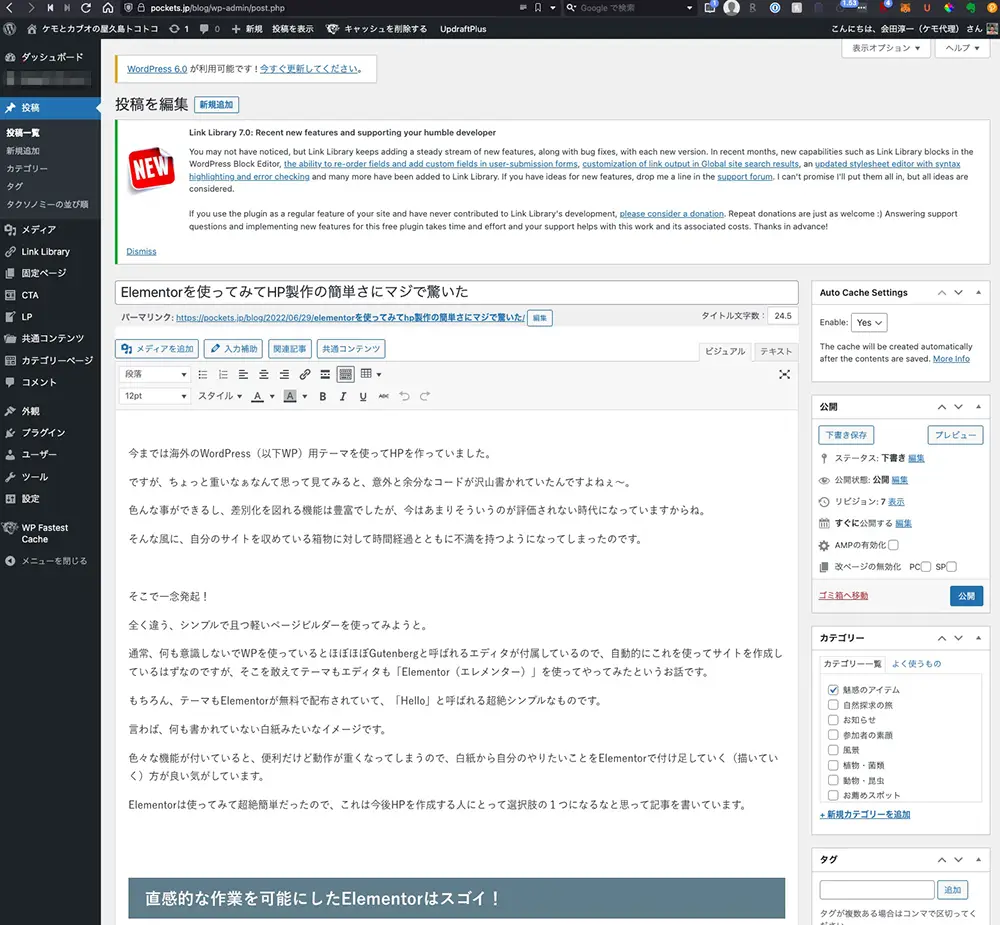
ちなみに、馴染みあるGutenbergでブログ記事を作成している時の画面が👇です。
(各画像はタップ/クリックで拡大します)
Elementorにはこんな長所があると感じた!
こういう事はどうやったら出来るのだろう?みたいな具体的な内容のサイトはたくさんあるので、そちらを参考にしてもらえばよいとおもいます。
ここでは、私が実際に使って感じたことを紹介させてもらいますね。
まずは、良かった点をお伝えします。
長所1
デスクトップとスマホの両方で表示画面をチェック(比較)しながら作業できること
比較して見られるだけでなく、スマホで表示される場合はこうしたいというのが、本当に簡単に変更できてしまったことです。
画面を切り替えどうのこうのとかではなくて、表示切り替えたらその画面で簡単に変更♪
楽すぎて唖然としました…(笑)
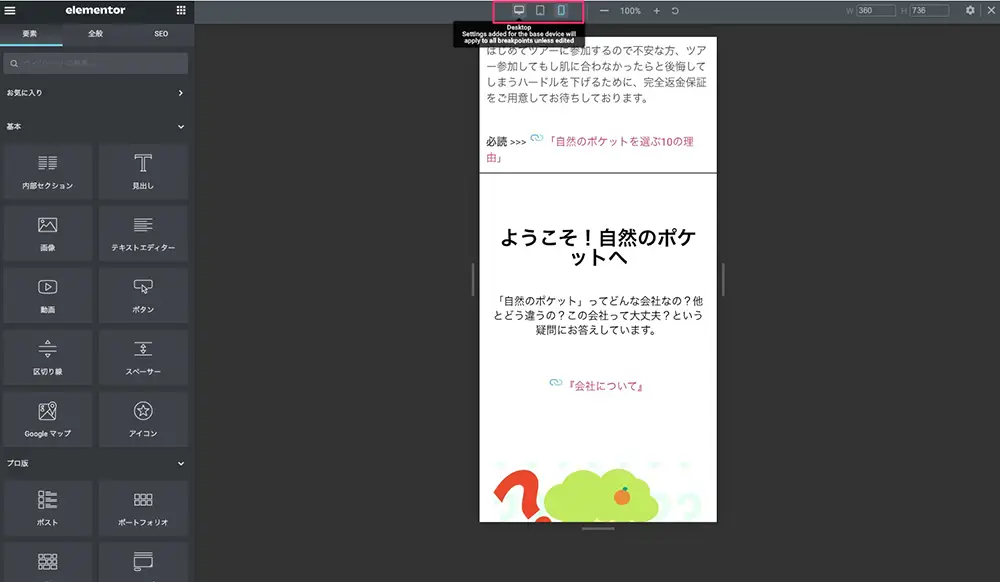
普通のデスクトップ表示画面
スマホ表示画面
👆の画像で、小さな四角で囲っている箇所で「デスクトップ」、「タブレット」、「スマホ」と実際にどのように表示されるか見比べることができます。
精度に関しては、私は十分だと思えるレベルでした。
長所2
Elementorは基本無料で使えること
テーマもページビルダーも無料。
要はHP作成に必要なものは全て備わっているということです。
正直、やりたいことは無料のままでもかなり出来ます。
複雑で斬新なテーマとかも買う必要は無いと思います。
自然のポケットのHPに使われているテーマも、無料のHelloというやつを使っています。
Elementorに出会うまでは、海外のテーマを使っていました。
海外はサブスク形式がほとんどなので、半年毎に支払いをしていたのでそれなりの料金を払っていました。
それを考えると、Elementorは神です😂
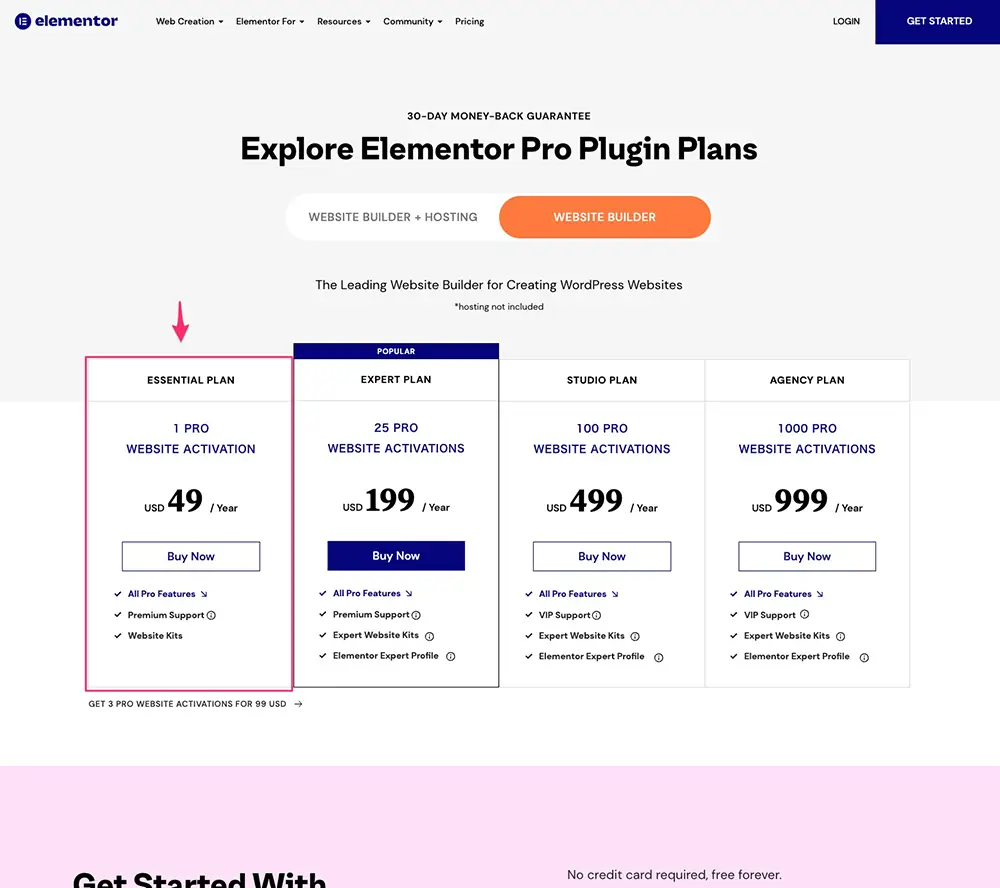
私はより豊富な選択肢が選べるPro版(有料)を使ったのですが、そんなElementor Proでも49ドルです!
これはメッチャお得でしょ〜♪
しかも、余計なプラグインを使わなくてもやりたいことが実現できるようになったので、更に維持費は安くなりました。
最初は無料版で初めて、途中から有料版を試すことも可能です。
私も最初は無料版で始め、途中でPro版が更に楽なことに気付いてしまい、まんまとPro版に移行してしまいました😆
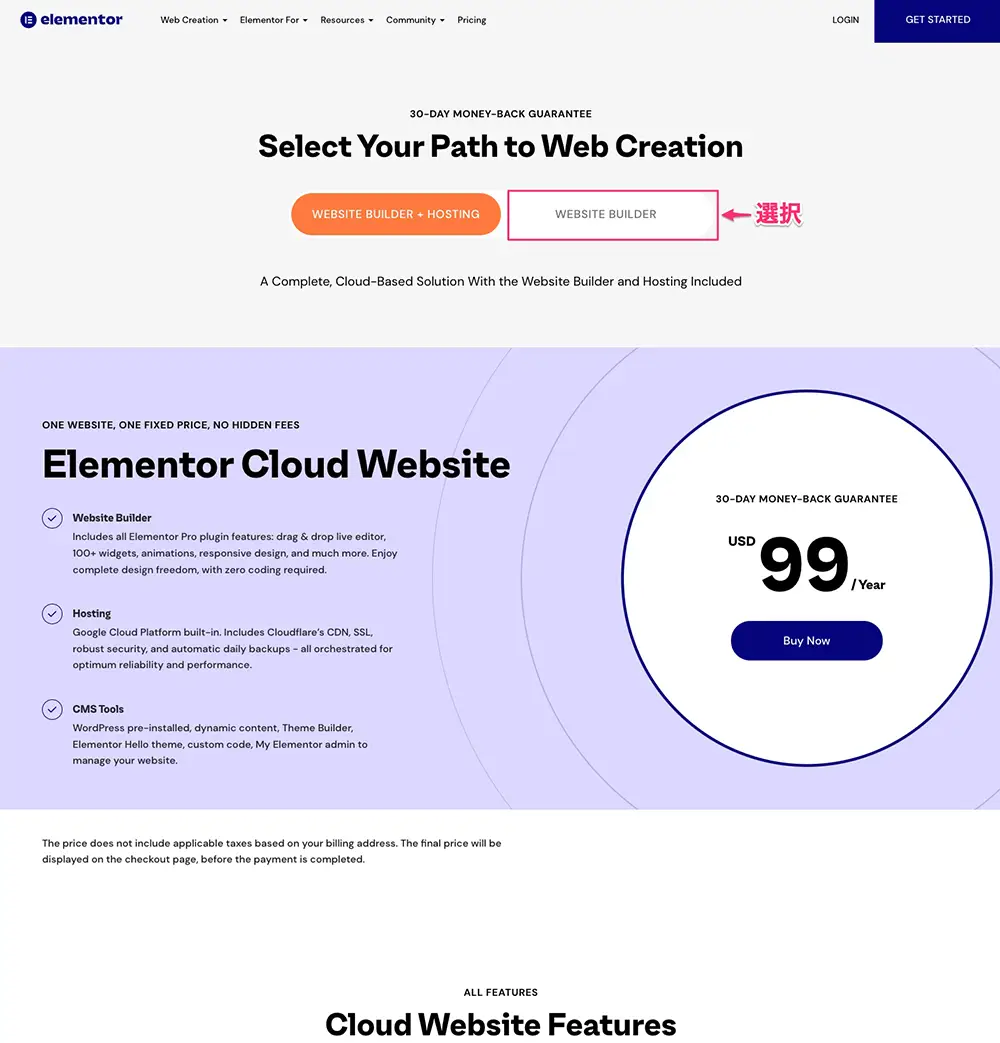
ちなみに、この49ドルの【Essential Plan】が見つけにくいのです!!
普通に誘導されるがままに契約すると、99ドルの最安プランを契約してしまいそうになりますので要注意です!
HPやブログを2〜3個必要とする人はその99ドル版が一番オススメですが、1個だけで良い場合は49ドル版で十分です。
👇 👇 👇
長所3
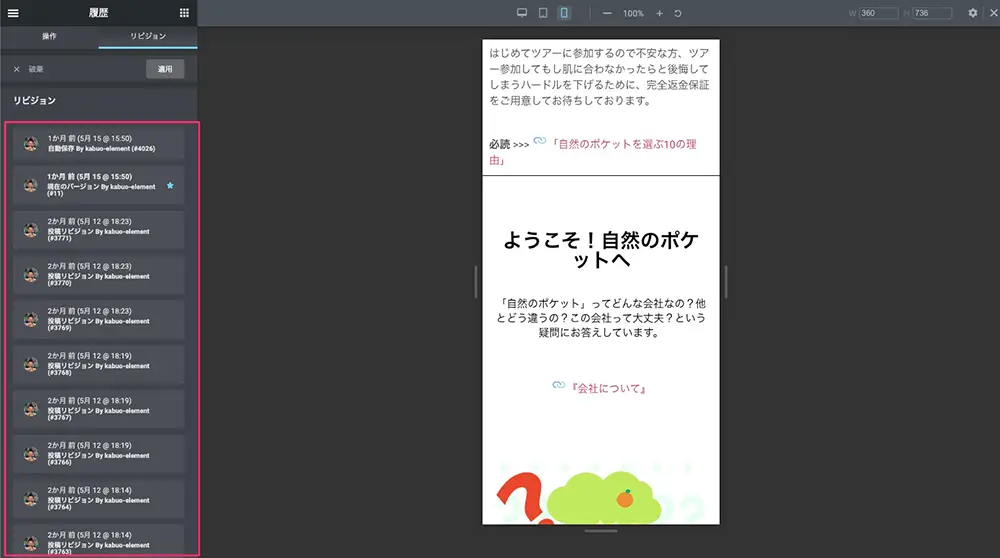
改訂履歴ですぐに問題の発生する前の状態に戻れる
よくありませんか?
気付いたら動作や表示がおかしくなっていて、いつからそうなってしまったのか分からない…。
そんな時も余裕で戻れてしまいます。
しかも簡単に!
この簡単にってのが大事ですよねぇ〜。
Gutenbergでもこの機能があるのですが、簡単じゃ無いんですよ。
どこまで遡ったら良いのかを見ながら確認できたら楽ですよね?
Elementorはそれができます。
👆の画像で、赤い四角に囲まれたエリアに改訂履歴が表示されています。
それをクリックすると、直ぐに右に反映されるので確認しながら前後できて簡単なんです😊
Gutenbergは自分でこの時間くらいに保存したやつかなぁと当たりを付けて、画面遷移後にチェックして外れた場合はまた戻るという作業を当たるまで繰り返す必要があります。
正直、これは結構面倒です…。
私は何度もこのElementorの機能に救われましたし、途中からはもういつでも失敗前に簡単に戻れる安心感で甘えきっている所さえありました💦
長所4
やりたいと思った事が楽にできる自由度の高さ
これは圧倒的にElementorの勝利な気がするなぁ。
以前使っていた有料サブスクのテーマで実現させていたことが、今もElementorでほぼ実現できてしまっている。
使っているプラグインやコードも圧倒的に少なく。
結論
Elementorは自信を持って勧められる。
しかし、それぞれのWordPressに対する習熟度によっても感じ方の違いはあるはず。
それを加味してもElementorは良いと思いますけどね😉
最初っから色んな要素が盛り込まれているテーマを使いたい人だったら、テーマが豊富に揃っているGutenbergの方が選択肢が多い気がします。
なんでもそうですが、1つのモノが完璧ってことはまず無いです。
もしそんなものがあったら、そもそもそれしか残っていないでしょうしね(笑)
選択肢の1つとしてElementorを検討してみてはどうでしょうか?